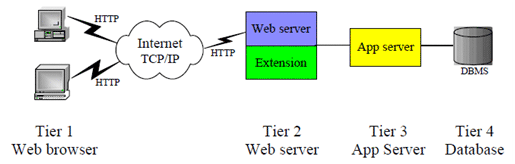
A typical web application contains four tiers as depicted in the diagram below. Web browsers on the client side render documents marked up in HTML.
A web server for processing and sending the data to the web browsers. An application server that computes business logic and a database server program to store and retrieve data in a database.
These three types of server programs (web server, application server and database server) may run on different servers or on the same server (machine).
Web browsers can run on most of the operating systems with limited hardware or software requirements. They provide the graphical user interface for the clients to interact with the web applications. A web browser provides the following features:
- Interpret HTML markup and present the documents to the user.
- Support hyperlinks in HTML documents.
- Use HTML forms and HTTP protocol to send requests and data to the web server and download documents.
- Maintenance of cookies.
- Support plug-ins to support extra functions like: audio-video files, running java application and flash animations.
- Implement a web browser sandbox policy. A sandbox prevents software components like applets, java scripts and ActiveX running inside a web browser from accessing the files and other resources on the local client system.
The web server’s main functionality is to retrieve and send data to the web browsers through HTTP requests. The response of a web server is a HTML document or other web documents. If the client requests a static HTML page, the web server retrieves the page from its hard disk and sends it back.
If the client requests a dynamic page, the web server uses its extensions (the green box in the diagram) like servlets, JSP or other technologies to generate the dynamic content. This may involve sending and retrieving data from the database.
The application server is responsible for computing the business logic of the web application, like carrying out a bank account fund transfer and computing the shortest route from one city to another. If the web application is only accessed or used by a small group of people, the application server will be absent and the business logic will be computed by the server extensions (Servlets, JSP, PHP etc…).
But for a large web application like Facebook, a separate application server will take advantage of a separate hardware server machine to run business logic more efficiently. This is a good application of divide-and-conquer methodology.
Difference between web server and application server:
Factor / Type of server
|
Application Server
|
Web Server
|
| Definition | An application server is a software framework that provides an environment in which applications can run, no matter what the applications are or what they do. | Web server can refer to either the hardware (the computer) or the software (the computer application) that helps to deliver content that can be accessed through the Internet. |
| What is it? | A server that exposes business logic to client applications through various protocols including HTTP. | A server that handles request through HTTP protocol. |
| Job | Application server is used to serve web based applications and enterprise based applications(i.e sevlets, jsps and ejbs…). because application server contains web server internally. | Web server is used to serve static web documents. |
| Functions | An API,Object life cycle management,
Session management,
Resource management (connection pooling),
Load balancing etc…
| Keeping HTML, PHP, ASP etc files available for the web browsers to view when a user accesses the site on the web, handles HTTP requests from clients. |
| Examples | Sun Java Application server, Weblogic server, Apache Geronimo, IBM WebSphere Application Server, Glass Fish Server, Apache Tomcat | Apache HTTP Server, Microsoft IIS, Jetty |
| Clients | GUI’s, Web Servers | Web browsers, search engine robots |
| Adds functionality? | Yes | No, does not add any functionality. |
| Supports | Servlets and JSP | Only static content |
| Resource utilization | Low | High |

Thank you for sharing this information and Very good looking blog
ReplyDeleteThank you for sharing this information and Very good looking blog